Home >Unlabelled > TIPS 4 : Cara Menampilkan Menu Slide Info Di Blog
TIPS 4 : Cara Menampilkan Menu Slide Info Di Blog
Posted on Selasa, 25 Oktober 2011 by joges
Menurut saya, seorang yang sudah dianggap senior itu wajib hukumnya melakukan kunjungan balik walau sekedar mengucap salam atau memberi support atas tulisan. Terlebih lagi mengunjungi seorang blogger pemula. Saya yakin para BLOGGER CUEK tahu kualitas tulisan pemula dan senior itu seperti apa. Seberapa lama sih menuliskan 4-5 kata?? Kalau takut jatah bandwidth habis, warnet masih banyak bertebaran kok.
Mari hilangkan EGO sebagai PENULIS HANDAL, Mari dukung Blogger Muda !!. Beri mereka support walau hanya sekedar salam. Jika para blogger muda merasa terdukung, dia pasti akan berusaha menulis dengan lebih baik dan lebih baik lagi. Semakin banyak menulis tentu akan semakin mahir. Dan kalau sudah mahir, untuk apa lagi copy paste??
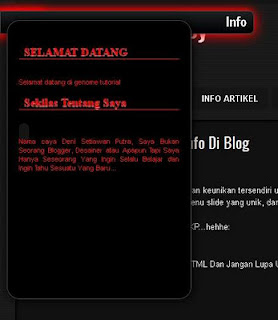
Menu slide info adalah menu yang memberikan keunikan tersendiri untuk blog kamu. Mungkin sebagian blogger ingin menambahkan variasi-variasi menu slide yang unik, dan juga untuk meringkas sidebar blognya. Menu ini lumayan bisa membuat tampilan blog kita lebih menarik dan hasil nya pengunjung bisa betah tinggal lama-lamma di blog kita, dan blog kita bisa naik rank nya....tampilan ini bisa mencerminkan info si admin, dan kita bisa buat slide info ini menjadi daya tarik visitor blog kita,,,,mungkin gak butuh waktu yang lama buat bikin slide ini,,,
Cukup dengan mengunjungi blog saya dan Copy Paste Script nya,,
saya juga dapat Copas dari blog teman saya,,,
tapi gak papa lah,,,,
sesama Copas jangan saling Mendahului......
O.K,langsung kita praktekan,berikut caranya.
1.Login Ke Blogger
2.Pilih Rancangan --> Kemudian Pilh EDIT HTML.
3. centang pada Expand Template.
4.Copy Kode Berikut.
<style type='text/css'>#info-teja {z-index: 1000;background:-moz-linear-gradient(top, #1F2326, #000);background: -webkit-gradient(linear, left top, left bottom, from(#1F2326), to(#000));box-shadow:-2px -2px 8px #FF0000, 2px 2px 20px #FF0000;-moz-box-shadow:-2px -2px 8px #FF0000, 2px 2px 20px #FF0000;-webkit-box-shadow:-2px -2px 8px #FF0000, 2px 2px 20px #FF0000;width:400px;position: fixed;top:50px;left:0;margin-left:-330px;border:1px solid #444;background-position:top right no-repeat;height:35px;font:11px Arial;color:#eee;border-top-right-radius:8px;border-bottom-right-radius:8px;-moz-border-radius-topright:8px;-moz-border-radius-bottomright:8px;-webkit-border-top-right-radius:8px;-webkit-border-bottom-right-radius:8px;}#info-teja{-o-transition: all 1s ease-in;-moz-transition: all 1s ease-in;-webkit-transition: all 1s ease-in;} #info-teja:hover{width:400px;opacity:1.0;margin-left:0;}.Tejainbox {border:1px solid #444;width:290px; margin:0px 90px 10px 10px;background:#000;color:#ffffff; border-radius :20px; padding:5px 0;-moz-border-radius:20px; -webkit-border-radius:20px;-o-transition:all 2s ease-in;-moz-transition:all 2s ease-in;-webkit-transition:all 2s ease-in;opacity:0.2;}.Tejainbox:hover{opacity:1.0;box-shadow:1px 1px 15px #000; -moz-box-shadow: 1px 1px 15px #000; -webkit-box-shadow: 1px 1px 15px #000;background: #000;}.Tejainbox2 {margin:5px 10px;padding:0px 8px 10px;color:#FFFFFF;overflow:hidden;height:410px;}.teja15 {border-radius:15px;-moz-border-radius:15px;-webkit-border-radius:15px;}.Teja2 ul.bom {margin: 0; padding: 0;}.Tejainbox2 li {margin-left:20px;}.Tejainbox2 li a {color: #FFFFF; line-height: 4px; font-size: 11px;font-weight: bold; text-decoration:none;}.Tejainbox2 li a:hover {color: red;text-shadow: 0 1px 1px #000;}.Tejainbox2 h2 { font: 18px Droid Serif;font-weight:bold;padding:0 8px;color: #FF0000;text-shadow: 0px 1px 1px #ddd;border-bottom: 1px solid #FF0000;}.Tejatouch {font-size:22px;font-weight:bold;font-family:Arial Narrow;float:right;margin: 3px 10px 0 0;-o-transition: all 0.5s ease-out;-moz-transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;text-decoration:blink;}.Tejatouch:hover{-o-transform: scale(2) rotate(720deg) translate(0px);-moz-transform: scale(2) rotate(720deg) translate(0px);-webkit-transform: scale(2) rotate(720deg) translate(0px);color: red;}</style>
<div id='info-teja'><span class='Tejatouch'>Info</span>
<div class='Tejainbox'><div class='Tejainbox2 teja15'>
<h2>SELAMAT DATANG</h2>
SELAMAT DATANG DI BLOG MY LIFE MY BLOG, MY LIFE MY BLOG adalah blog yang menceritakan semua yang saya suka,tentang kehidupan saya, keinginan saya, dan hal-hal yang saya sukai.
selamat bergabung di blog saya, semoga bisa jadi motivasi dan inspirasi bagi anda yang membaca nya
<h2>Sekilas Tentang Admin</h2>
<img height='130x' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4M6rVGC_KKRUR2nVNK3FjJIY5Xcw16cwz_ufzezHkUcZs1mgrWXFA3AEMdXagIOBlOH5-VDuXQu4jhVEk0GOKWVfhm5My0LERFgk2UqF_wtf3kMafgPNh4r85jVtHmpEVQenmuCf3JwTt/s1600/author.png' width='100px'/>
<p style='text-align:justify'>
<div id='info-teja'><span class='Tejatouch'>Info</span>
<div class='Tejainbox'><div class='Tejainbox2 teja15'>
<h2>SELAMAT DATANG</h2>
SELAMAT DATANG DI BLOG MY LIFE MY BLOG, MY LIFE MY BLOG adalah blog yang menceritakan semua yang saya suka,tentang kehidupan saya, keinginan saya, dan hal-hal yang saya sukai.
selamat bergabung di blog saya, semoga bisa jadi motivasi dan inspirasi bagi anda yang membaca nya
<h2>Sekilas Tentang Admin</h2>
<img height='130x' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4M6rVGC_KKRUR2nVNK3FjJIY5Xcw16cwz_ufzezHkUcZs1mgrWXFA3AEMdXagIOBlOH5-VDuXQu4jhVEk0GOKWVfhm5My0LERFgk2UqF_wtf3kMafgPNh4r85jVtHmpEVQenmuCf3JwTt/s1600/author.png' width='100px'/>
<p style='text-align:justify'>
Nama Saya Rana lahir di keluarga sederhana, tidak kaya juga tidak miskin. Saya di lahirkan di Karawang, dan di besarkan di desa terpencil yaitu jayakerta, sekolah di SDN IV JAYAKERTA, di lanjutkan ke SMPN 1 JAYAKERTA, di smp saya mendapat banyak masukan, motivasi, dan inspirasi,di smp saya belajar banyak dari PRAMUKA, ilmu yang gak di dapat dari Mata pelajaran biasa di sekolah, setelah keluar dari smp saya lanjut ke SMKN 1 KARAWANG saya masuk ke smk karena termotivasi oleh technology maka saya ambil jurusan TKJ Teknik Komputer dan Jaringan, dunia IT adalah Impian saya, saya juga cita-cita Menjadi Orang Sukses yang Bermanfaat bagi semua, orang sukses yang bisa membahagiakan Orang-orang disekitanya, orang sukses yang mencerahkan dan dicerahkan
</p>
</div>
</div></div>
</div>
</div></div>
5.Taruh kode berikut tepat di bawah <body>
6.Ganti kata yang bewarna merah dengan kata-kata kamu, dan yang bewarna biru dengan gambar pilihan kamu.
7.Simpan dan liat hasilnya.
Nah Gitu Cara nya,,,, Yang mau mencoba silahkan coba aja,,,
semoga sukses....!!!!!
Terus Kunjungi Blognya ya.....!!!!
Diberdayakan oleh Blogger.
About Me
Blog Archive
-
▼
2011
(215)
-
▼
Oktober
(30)
- SEA GAMES XXVI INDONESIA
- NASIONAL 2 :KOMODO NEW 7 Wonders Foundation (Vote ...
- TIPS 1 :CARA MEMBUAT BLOG
- TIPS 2 : Membuat Running Text
- TIPS 04: Cara Mengganti Templates Blog
- Nasional 1: Sumpah Pemuda
- TIPS 4 : Cara Menampilkan Menu Slide Info Di Blog
- Kisah Penuh Hikmah 1 : Tangisan Rasulullah Menggon...
- Sport 1 : Marco Simoncelli
- Renungan 20: Allah menjadikannya mudah
- Renungan 19: Kata siapa harus miskin?
- Renungan 18: Kamu adalah umat yang terbaik
- Renungan 17: Bagimu apa yang telah kamu usahakan
- Renungan 16: Susah Payah
- Renungan 15: Seberat-beratnya beban
- Renungan 14: Janganlah kamu berhati lemah
- Renungan 13: Kisah Nabi Yunus A.S.
- Renungan 12: Rahmatan lil’alamiin
- Renungan 11: Kemenangan Thalut
- Renungan 10: Tegarlah
- Renungan 9: Hanya mengharap keridhaan Allah
- Renungan 8: Jalan keluar itu ada
- Renungan 7:Yang Terjadi ya Terjadilah
- Renungan 6: Maafkanlah
- Renungan 5: Benci
- Renungan 4: Bersyukurlah
- Renungan 3: Hasbunallah wa ni’mal wakiil
- Renungan 2: Kesulitan
- Renungan 1: Shalat dan Shabar
- Asuransi Sinar Mas Incar Rp100 Miliar Dari Produk ...
-
▼
Oktober
(30)